Petpedia
Your all-in-one pet care companion.
Designlab Capstone 3: End to End Application
Mobile Web Design | Solo UX/UI Designer | February 2025
Background
Taking care of a pet isn’t just about companionship—it also means keeping up with their health, diet, and medical needs. But for many pet owners, tracking important details like allergies, dietary restrictions, and vet visits can be overwhelming. Without an easy way to store and access this information, pets can face unnecessary health risks. Many owners also struggle with knowing what foods are safe for their pets, which can lead to accidental exposure to harmful ingredients.
The Problem
There’s no simple, all-in-one platform for managing pet health. Most owners rely on scattered notes, memory, or last-minute internet searches, which can lead to missed appointments, misinformation, or even potential health issues. A smarter, more convenient solution is needed. And it’s not just pet owners who could benefit—people who don’t have pets yet but are considering adoption, or those who help care for friends’ and family members’ pets, also need a reliable source for pet care information.
Having a centralized resource could prevent confusion about dietary restrictions, medical needs, and proper care routines, ensuring pets receive the best possible attention. It would also help eliminate uncertainty about which foods are safe or dangerous, reducing the risk of accidental harm.
Competitive Analysis
For the competitor analysis, I examined four companies: ‘PetMD’ by ‘Chewy’, ‘Fetch’ by ‘WebMD’, ‘PetDesk’, and ‘Can Dogs Eat It’. I analyzed their mission statements, target markets, pricing models, key strengths, weaknesses, and unique features. Based on my findings, ‘PetDesk’ and ‘Can Dogs Eat It’ aligned most closely with the vision and user experience I aim to achieve for this application.
Understanding my users
I conducted five user interviews to better understand pet owners and non pet owners' challenges, needs, and goals. Specifically, I wanted to identify their biggest struggles with managing pet health and care to design a solution that truly meets their needs. From these interviews, I created an affinity map to uncover common themes and pain points, helping to shape key features for the app.
Key takeaways from interviews
From the interviews I conducted, for non-pet owners, I found that:
Both non pet owner interviewees stated that their living situation is a big reason why they don’t have a pet yet
Both pet owners also stated a worry they would have if they had pets today would be expenses and when they would get sick
Both pet owners also brought up worries of whether or not they would have time for the pets if they were to get one now
They also both said they would use a pet care app for their pet if they were to have one
From the pet owners, I found that:
2 of 3 interviewees stated that if they had questions about their pet, they would hop on the internet to search up questions they have (e.g. Google, Reddit, Quora)
All 3 interviewees mentioned how that can be unreliable though due to having different sources giving different information
2 users also mentioned using files or notes on their iPhone to keep track of their pet and vet details
All users also showed comfort when asked if they would feel comfortable storing their pet health info in an app
Empathize
Through affinity mapping, I identified key user goals and frustrations to prioritize. Using insights gathered from user research and interviews, I then developed 2 user personas to better represent the target audience and guide the app’s design and features.
Goals and Needs
An app that helps with telling what’s safe and unsafe for pets to eat, as well as behavior and sleep habits
Pet profiles that pet owners can share with pet sitters, friends, and family about pet health/care
Information from reputable sources
Accessible information with quick loading times and easy to find information
Can upload pet records and have it organize for users
Intuitive, organized, good UI
Recommendations for diet/exercise/lifestyle depending on health records
Frustrations
Living situation and expenses making it difficult to own a pet
Having pets that are not so common makes it difficult to find information about particular pets
The accuracy of things said on the internet is questionable and everyone has varying experiences and opinions
Vet records are difficult to find as they can be buried under years and months worth of emails
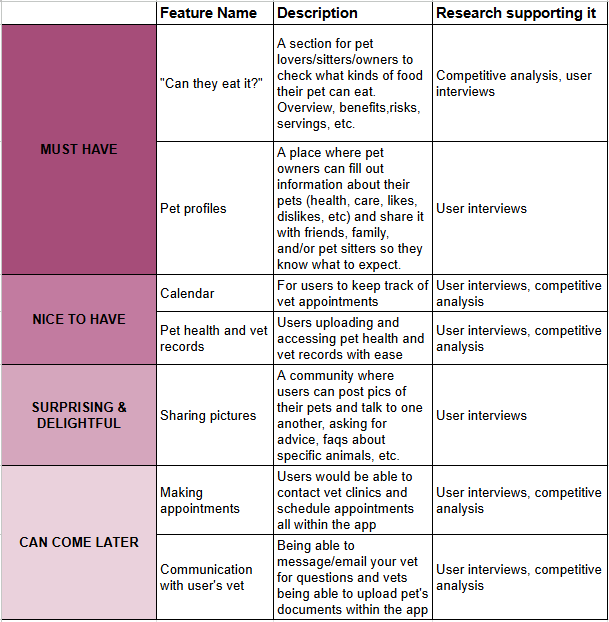
Feature Roadmap
From the start of this project, I was particularly interested in developing a feature that helps pet owners determine what their pets can and cannot eat. Through user interviews, I discovered that this was a common pain point, especially for owners of less common pets. Additionally, my competitive research and user insights led me to identify other potential features to explore throughout the project.
Project Goals
My next step was to define business, user, and technical goals to help prioritize my focus throughout the project. Identifying user goals came naturally, as they became clear during the creation of user personas. This process ensured that my objectives were aligned with both user needs and the overall direction of the project.
Sitemap
I then built out a sitemap where I got to see my feature set built out and separated into different sections within the application. I have the site broken into 4 levels, primary, secondary, tertiary, and quaternary. Within those 4 levels, I chose out which in particular I wanted to build out for this project which are in green. When building out the screens, I also decided to build out the home screen. For the other two screens, vet and account, I would love to build out as a future feature/project.
User Flow
I then created 2 user flows, which is a diagram that shows paths that a user will take to complete a task. I wanted to build out two main tabs in this project, one where users can search up whether their pet can eat something and a tab were users can keep track of all their pets’ information. With these flows, I showed a main path, alternative paths, and user/system action paths a users could take to get to their end goal.
Low Fidelity Screens
From the user flows I built out, I figured that I wanted to build out 3 tabs within the application. I drew out some low fidelity screens to see how I want it to look.
I wanted to create a quick and easy form for users to fill out for their pets so their info is all in one place. From there they can share that pet profile to other sitters, friends, and family so they can take care of their furry friend with ease. They could alco access their pet vet documents with only a couple clicks.
I also wanted to build out a tab for users to search up whether or not a food is safe to eat for a particular pet or animal. They could see an overview, benefits, risks, serving sizes, and some recommended nutrition articles all in one place.
Mid Fidelity Screens
With the functions and features thought out, my next step was to take the low fidelity wireframes and digitize them, keeping them in black and white to focus on building out the UI first.
Branding
It was then time to figure out colors, logos, and typography for my branding. I had a bit of a struggle with this as I wasn’t able to do what I originally had planned. However I was eventually able to figure out some colors after many test runs. I also found to like Merriweather and Nunito fonts so I incorporated that throughout my files.
High Fidelity Screens
Taking the mid fidelity screens and the branding I planned out, I built more detailed high fidelity screens. A feature that I wanted to touch upon is before filling out some pet bios, the home page would show general recommended articles for users to read about animal health. Once filling them out, you can see on the nutrition flow that not only are the pets’ bios accessible on the homepage, but the recommended articles are catered to users based on what pets they input. Articles in the nutrition search area and search results are also recommended to users based on their pets and what they searched.
Usability Tests
After creating my high fidelity wireframes, I decided to test them to gain some feedback from 5 users. These users include pet owners, non pet owners, previous pet owners, people who have pet sit for friends or family, and people who hope to get a pet soon. I had them test 2 tasks, the first one was to create 2 pet bios for a cat and a fish. The second task was to search up whether or not pumpkins are safe for cats to eat.
Mid Fidelity Testing
Overall the interviewees were happy with the how the flows worked. They had some minor suggestions here and there about what to add and what they would look for if they were to use the app. Some examples include changing the pet pictures from landscape to portrait in the pet bio section, lessen the choices of pet food type in the search section of nutrition, and adding an indication of whether a food is safe for a pet or not in the nutrition section. It was ultimately very helpful as I was able to take their advice and make changes when creating my high fidelity frames.
High Fidelity Testing
Users overall thought that the first flow, the pet bio form, was visually pleasing, intuitive, and straightforward. They also had some suggestions on what to add and reword which was very helpful. With the second flow, users found the task moderately easy but felt the search process could be more intuitive. There was some confusion about how to search for a specific pet and whether a pet was automatically selected or needed manual selection. Users appreciated the benefits, risks, and substitution sections but suggested clearer pet selection indicators (e.g., bold text or a thicker line) and autofill search options. Overall, the design was seen as professional, easy to read, and visually appealing, but improvements in clarity and navigation would enhance the experience.
UI Kit
When creating my high fidelity screens, I found it much easier to build out some elements in a UI Kit so I could use over and over again. Down below are some examples of elements I built out including forms, icons, navigation bars, cards, text boxes, and more. Building this out saved me a lot of time when transitioning my mid-fi screens into hi-fi screens.
Final Revisions and Prototypes
After conducting usability tests, I revised my high fidelity frames and prototypes based on the feedback I received in the hi-fi usability tests. There were a lot of minor changes I wanted to prioritize including some quick changes and rewording on the pet bio screens, creating a more clear indication for the
pet being searched, and an autofill search option for pumpkin. 2 of the users I tested stated that instead of going into the search bar to type pumpkin in, they would click into search by food groups. Therefore I also added an alternate route flow users could take when searching for a fruit.
Final Screens
Challenges Faced and Key Takeaways
Throughout this project, I faced the challenge of narrowing down my ideas to fit within the given time and resource constraints. I had many features I wanted to develop, but I quickly learned the importance of prioritization—focusing on what would have the greatest impact for users within the available timeframe. One of my biggest struggles was holding myself back from expanding the app beyond what was feasible. This experience taught me that as a designer, it’s essential to balance ambition with practicality, ensuring that the most valuable features are both achievable and user-centered.
Future Steps and Other Prioritizations
Looking ahead, I would love to expand on the features I wasn’t able to develop due to time and resource constraints. One of the biggest missed opportunities was the vet tab, which I had hoped to build out to allow users to connect with their vet providers, schedule appointments, access pet records, and integrate with Google Calendar for better appointment tracking. Additionally, ensuring that all information comes from reputable and trustworthy sources is a priority so that users can rely on the app with confidence. In the future, I’d also love to fully code out every detail—from interactive dropdowns in the pet bio section to fully developed pages and articles—to bring my vision to life.