Foxconn ‘Image Oragnizer’
Making image organizing easier for Foxconn employees!
Designlab Capstone 2: Responsive Web Design
Desktop and Mobile Web Design | Solo UX/UI Designer | October 2024 - November 2024
Background
For this project, I worked with a real life client, working at a company called Foxconn, to create a tool that would help with their current workflow.
Foxconn, also known as Hon Hai Precision Industry Co., Ltd., is a global leader in electronics manufacturing services and technology solutions. Founded in Taiwan in 1974, Foxconn is one of the largest contract electronics manufacturers in the world, providing design, manufacturing, assembly, and after-sales services for a diverse range of electronic products. Its clients include major global technology brands, producing everything from smartphones and tablets to servers and networking
equipment. The company operates a vast network of production facilities and R&D centers across the globe, focusing on innovative technologies like AI, IoT, robotics, and advanced manufacturing processes.
In the San Jose area, Foxconn has a particular focus on research and development as well as supporting its clients in the high-tech industry with specialized services, including design, prototyping, and product testing. This location also plays a key role in handling after-sales services, including returns management and repair processes, catering primarily to companies operating in the Silicon Valley region.
The Problem
Foxconn’s internal tool called “Image Organizer” is a very crucial tool in their current workflow. However, the appearance of the current tool is unclear and hard to use, inaccessible to most users because it lacks proper input screens, and is not usable on mobile devices. Additionally, they hope to build out several other screens that would be user-friendly, clear, and accessible to everyone.
Incoming and outgoing information, requests, images, and other files are often documented and organized manually; this may lead to inaccuracies or delays due to missed, missorted, or mislabeled information on the part of both sides. Consistent mistakes may lead to customer distrust or customers preferring competitors.
Competitive Analysis
For the competitor analysis, I examined three companies: Pegatron, Wistron, and Quanta Computer. I focused on what makes each company unique, their advantages and disadvantages, and their similarities and differences in capabilities. This analysis helped me understand the competitive landscape and identify potential opportunities or gaps that could inform my approach. By comparing these companies, I gained insights into industry standards and areas where my project could stand out.
Understanding my users
I conducted five user interviews to better understand users' pain points, needs, and goals. Specifically, I aimed to identify current struggles with manual entry and organization to design a tool that could effectively replace these methods. Additionally, I wanted to explore how the tool would be used daily, determine its essential functions,
and understand how it could provide a competitive edge while maintaining a positive user experience. I also sought to uncover any triggering events that this tool could help resolve. From these interviews, I created an affinity map to identify common themes and key findings.
Key takeaways from interviews
The people I interviewed typically worked alone when handling mass file organization. Despite having different roles within the company, they all relied on similar platforms and tools, primarily using Windows on both desktop and mobile devices. Common tools included Python, Windows Explorer, and manual organization via mouse and keyboard. While their responses varied
regarding essential and nice-to-have functions, one feature that stood out—mentioned by two interviewees—was a zoom function to view images more easily. Challenges and time-consuming tasks also differed among participants, making it difficult to pinpoint a universal pain point. Overall, the diverse responses present a challenge in finding a one-size-fits-all solution.
User Journey
During user interviews, I also asked users to walk me through their entire image organizing process from start to finish. Understanding their workflow helped me identify key pain points and moments of efficiency. After gathering this information, I analyzed how they felt during each step—whether it was frustrating, time-consuming, or smooth—and compiled these insights into a table below.
The full list of steps ended up being pretty long, so I put together a chart to highlight the key stages. If you’re interested in the full breakdown of all the steps, you can check it out here. Mapping everything out this way really helped me see where users were struggling the most, making it clearer which areas needed the most improvement.
Empathize
From the affinity mapping, I was able to identify key user goals and frustrations to prioritize. This helped me understand what aspects of the tool would have the biggest impact on usability and efficiency. I then took the insights gathered from user research and interviews to create a user persona, ensuring that my design decisions would be centered around real user needs and behaviors.
Goals and Needs
Improve clarity and usability for daily use of an internal tool
Screens that are accessible, clear, and user friendly
Usable on mobile devices
May be used by older generations
A zoom in function to look at images and SNs
Frustrations
Often times there will be duplicates of images
Looking up the work orders to find a desired SN is annoying
Windows Explorer is slow in searching through large files
Excel Online can be inconvenient searching SN information
Project Goals
My next step was to establish business, user, and technical goals to help prioritize key focus areas throughout the project. Above all, my primary goal was to design a tool that is simple, intuitive, and user-friendly, ensuring that users can seamlessly integrate it into their daily workflow without frustration or confusion.
User Flow
I then created user flows, a diagram that outlines the paths a user takes to complete a task. To ensure clarity, I developed a user flow for each page, detailing every step of the process. I also reached out to a current employee at the company, and with their help, I was able to identify the necessary flows and paths needed for this tool.
Low Fidelity Screens
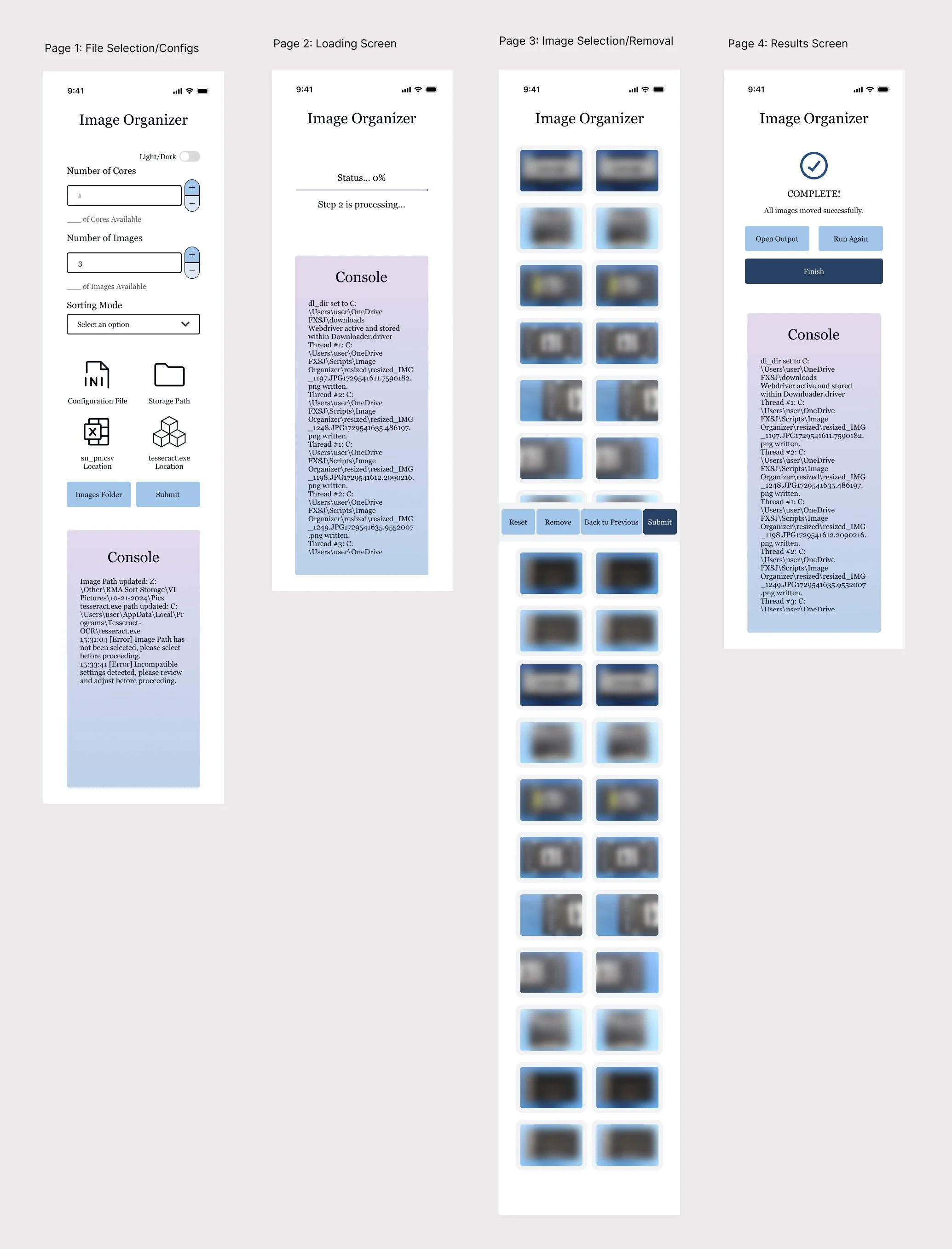
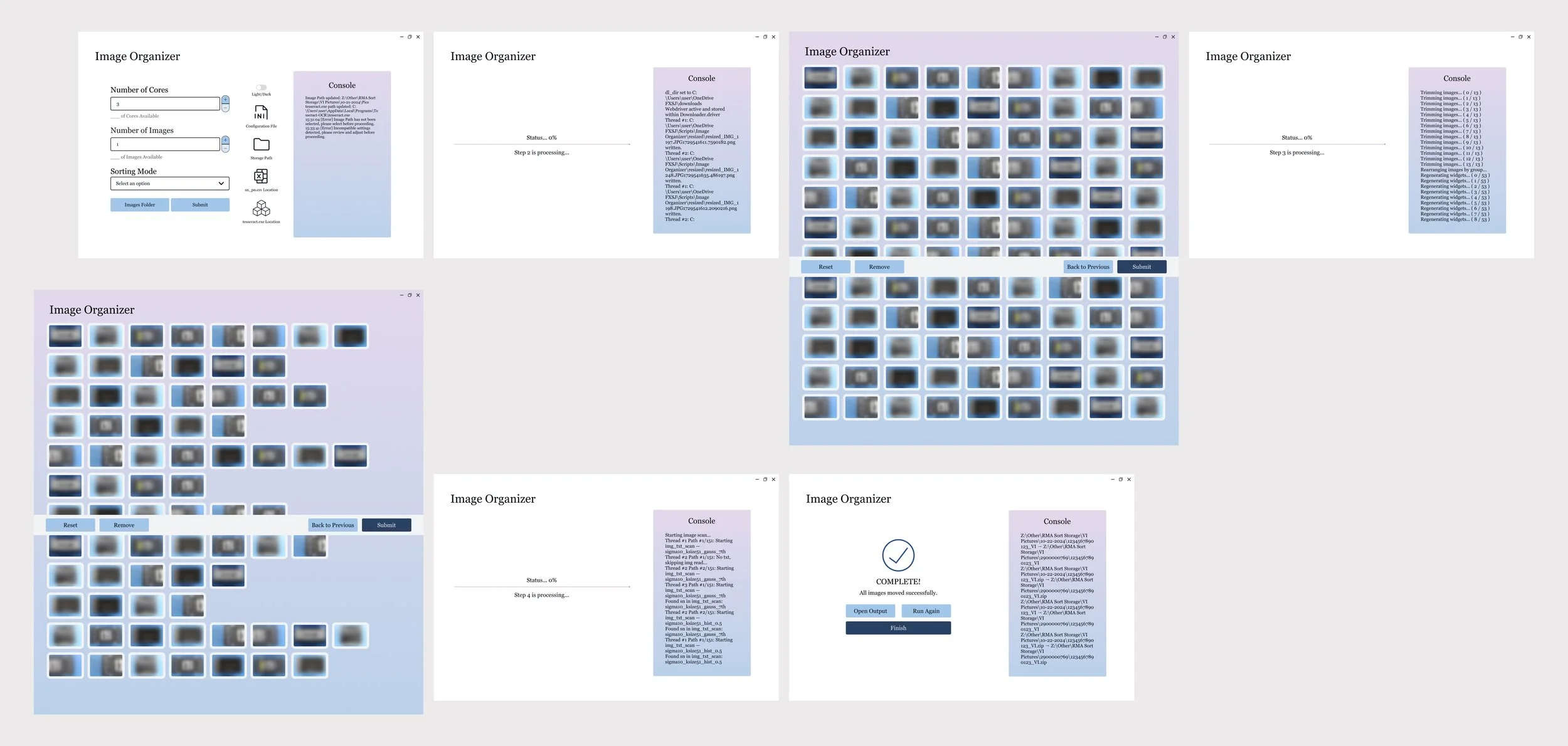
I then sketched low-fidelity screens for both desktop and mobile devices, starting with the file selection and configuration page that users see when they first open the tool. After making their selections, users encounter a loading screen, followed by a screen where they begin the image sorting process. After another loading screen, users are taken to a page where the bad images are filtered out and the final images are rearranged. Once they press the final submit button, a final loading screen appears, followed by a results page that displays a detailed report of the processed images.
Mid Fidelity Screens
Next, I took the low-fidelity wireframes and digitized them, keeping them in black and white to focus primarily on building out the UI. This allowed me to clearly establish the layout and structure without getting distracted by color choices or design details. Once the basic wireframes were digitized, I could refine the user interface elements and ensure the layout was intuitive before adding visual design elements like colors and typography.
UI Kit and Branding
After designing the low and mid-fidelity wireframes, I focused on selecting the typography and colors for branding. The client requested that the font be accessible through the ‘Windows Control Panel,’ so after reviewing the available options, I chose 'Georgia.' When choosing colors, I made sure to select shades
that were easy on the eyes and soothing for users who would be staring at a screen all day. Once the branding elements were decided, I also dedicated time to creating a UI kit, which included buttons, icons, dropdowns, loading bars, and other interactive elements, making it easier to build the high-fidelity wireframes.
High Fidelity Screens
Taking the mid fidelity screens and the branding I planned out, I built more detailed high fidelity screens. I focused on refining the visual elements, ensuring that the UI was not only functional but also aesthetically aligned with the client’s needs. This included adding color, typography, and interactive elements like buttons and icons, while maintaining a clean and intuitive layout that would enhance the user experience.
Note: The client wanted to also include a screen that shows page 3 with “9x images” and another that shows “6x images” depending on what the user selects in the first page. (Not shown in hi-fi screens and prototypes).
Usability Tests
After creating my high-fidelity wireframes, I decided to test them with my client and four other users to gather feedback. The goal of user testing was to understand how users navigate the screens, identify what works and what doesn’t, and evaluate the ease of use and accessibility. This feedback will help me identify areas for improvement and refine my designs. Below are the key findings from the tests I conducted.
Mid Fidelity Testing
The user testing revealed several helpful insights. All users were able to navigate the screens without errors, but a few suggestions were made for improvements. Some users recommended moving the “Image Path” button next to the “Submit” button for easier access on page 1. Another user felt that having both a spinner and a progress bar during the loading process might be overwhelming.
A suggestion was also made to add a "Remove" button to page 4, as well as four buttons on the navigation bar: Reset, Return to Previous, Remove, and Submit. Additionally, one user suggested adding a “Run Again” button on the final page, as they would need to repeat the process frequently.
On the configuration page, a user recommended that if "9x Images / Group" is selected, each row should have around 10 smaller images, and if "3x Images / Group" is selected, each row should have around 6 larger images.
Some users didn’t offer any feedback, as they felt the screens were intuitive and required no changes.
High Fidelity Testing
The user testing provided valuable feedback on the UI. While three out of five users found the UI generally good, they expressed confusion about what elements were clickable and the functions of each page. One user praised the gradient design, calling it "happy and pretty."
On Page 1, users appreciated the adjustable “Number of Cores” and “Number of Images” with the - and + buttons, though one suggested swapping the “Number of Cores” and “Sorting Mode” fields, as changing the sorting mode should adjust the number of images. Another user recommended adding a frame around the consoles for better clarity, while another suggested moving the settings to the left side of the page. Additionally, it was proposed to change the “light/dark” text on the toggle button to “white/black” to reduce confusion.
On Page 3, one user suggested adding a “_ images selected” label to show how many images were selected for removal, while another felt confused about what to do on this page and recommended changing the titles or adding tooltips.
A similar suggestion was made for Page 4. Finally, users liked the completed screen on Page 5 and the confirmation checkmark, which they found reassuring.
Final Revisions
After conducting usability tests, the final step was to take all the feedback and make revisions to my high-fidelity screens. The key revisions I prioritized include:
Adding titles and tooltips within each image selection page
Adding / changing details such as
Switching “number of cores” and “sorting mode” fields
Changing text from “light/dark” to “white/black text”
Add “_ images selected” to pages 3 & 4
Final Screens
Challenges Faced
This was my first time working with a real-world client, and while I learned a lot, I also faced several challenges. The biggest hurdle was time — this project took much longer than I had originally planned, which was a bit discouraging. Coordinating interviews was tough, as I didn’t want to burden anyone further, especially with their already heavy workloads.
Additionally, the client had very specific needs regarding the product's functionality, which made the process a bit challenging. However, they were flexible with typography and colors, though it still took some time to finalize a color palette that everyone liked. I also had to remain open to feedback and adapt to extra requests and revisions as the client refined their vision. Despite the challenges, I truly valued the opportunity and the experience, as it allowed me to learn and grow as a UX Designer.
Future Steps and Other Prioritizations
Future steps I’d like to take involve building out some features that users mentioned during interviews, which I wasn’t able to implement due to time constraints and the need to prioritize more critical features. One feature I’d like to focus on is adjusting the organization of images on page 3 based on the user's selection of '9x' or '6x' images on the first page. Additionally, I want to work on allowing users to zoom in and select images on pages 3 and 4, as currently, the functionality only supports zooming in.